السلام عليكم

هذا هو الكود و الطريقة اللذان يمكنونكم من الحصول على الجدول كما هو موضح في الصورة أعلاه.
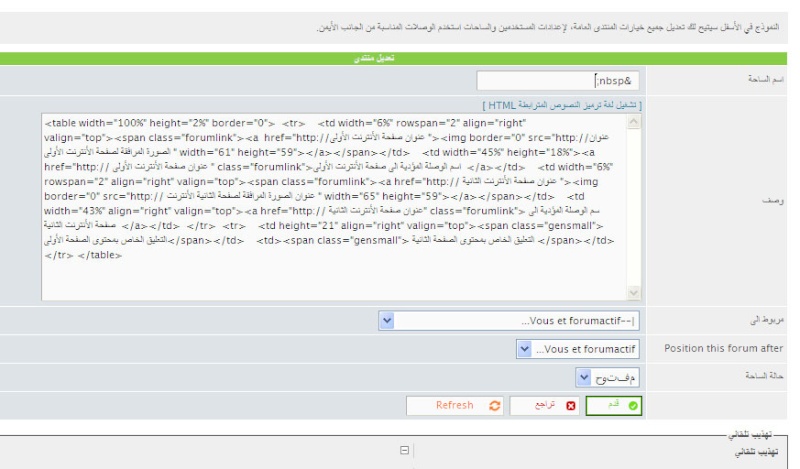
قم بانشاء منتدى في المكان الذي تود اظهار الجدول فيه. عند ظهور صفحة تعديل المنتدى ادخل الكود التالي:
ضع الكود التالي في اسم الساحة: (يمكن من الحصول على اسم منتدى فارغ)
- الكود:
-
اما في الوصف فضع التالي:
- الكود:
-
table width="100%" height="2%" border="0"> <tr> <td width="6%" rowspan="2" align="right" valign="top"><span class="forumlink"><a href="http://عنوان صفحة الأنترنت الأولى "><img border="0" src="http://عنوان الصورة المرافقة لصفحة الأنترنت الأولى " width="61" height="59"></a></span></td> <td width="45%" height="18%"><a href="http:// عنوان صفحة الأنترنت الأولى " class="forumlink">اسم الوصلة المؤدية الى صفحة الأنترنت الأولى </a></td> <td width="6%" rowspan="2" align="right" valign="top"><span class="forumlink"><a href="http:// عنوان صفحة الأنترنت الثانية "><img border="0" src="http:// عنوان الصورة المرافقة لصفحة الثانية الأنترنت " width="65" height="59"></a></span></td> <td width="43%" align="right" valign="top"><a href="http:// عنوان صفحة الأنترنت الثانية" class="forumlink"> سم الوصلة المؤدية الى صفحة الأنترنت الثانية </a></td> </tr> <tr> <td height="21" align="right" valign="top"><span class="gensmall">التعليق الخاص بمحتوى الصفحة الأولى</span></td> <td><span class="gensmall"> التعليق الخاص بمحتوى الصفحة الثانية </span></td> </tr> </table>
كما هو موضح في الصورة:

قم الآن بخلق منتديين مستقلان تسميهما بنفس اسم الوصلة المؤدية الى صفحة الأنترنت الأولى و الثانية, ضع بهما الوصف الذي تريد تم قم بربطهم مع المنتدى دا الإسم الفارغ كما هو مبين في هذه الصورة:

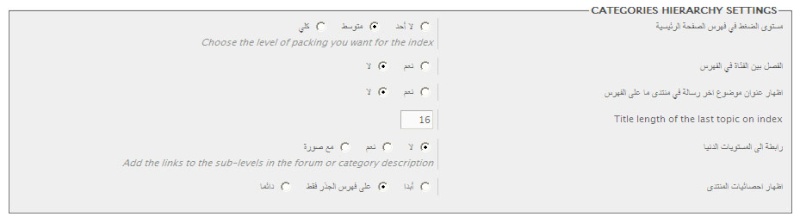
قم بعد ذلك بتعديل الصلاحيات التالية في الإدارة العامة >> التنظيم كما هو موضح اسفله:

النتيجة انشاء الله تكون كما يلي:

